Dashboard
EdTech.
Overview
The Project
Web and mobile dashboard design for Declara, Inc. The features were released online and were part of a series of iterations and re-designs where I also participated.
The UX work presented here is done by me, in collaboration with a design team that included the Design Director, a UX Senior Designer and a Visual Senior Designer.
My Work
Data research
Ideation - Sketches
Low fidelity wireframes
High fidelity visuals
High fidelity clickable prototypes
Interactive prototypes with complete flows and micro-interactions
Problem Definition
As apps get more complex and sophisticated the amount and type of data analyzed should be displayed and presented in a way the user can understand and benefit from. Efficient and clear dashboards improve productivity and user retention.
The initial versions of the app had a different approach to learning, the new goal was to re-define the user needs and create useful tools to communicate, track, interact and engage.
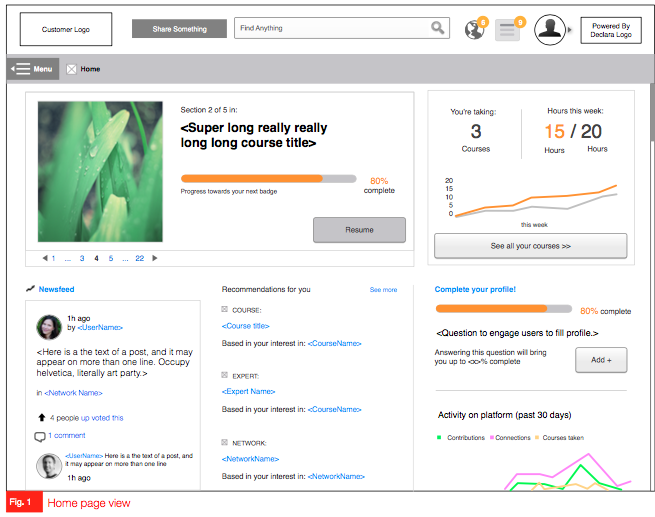
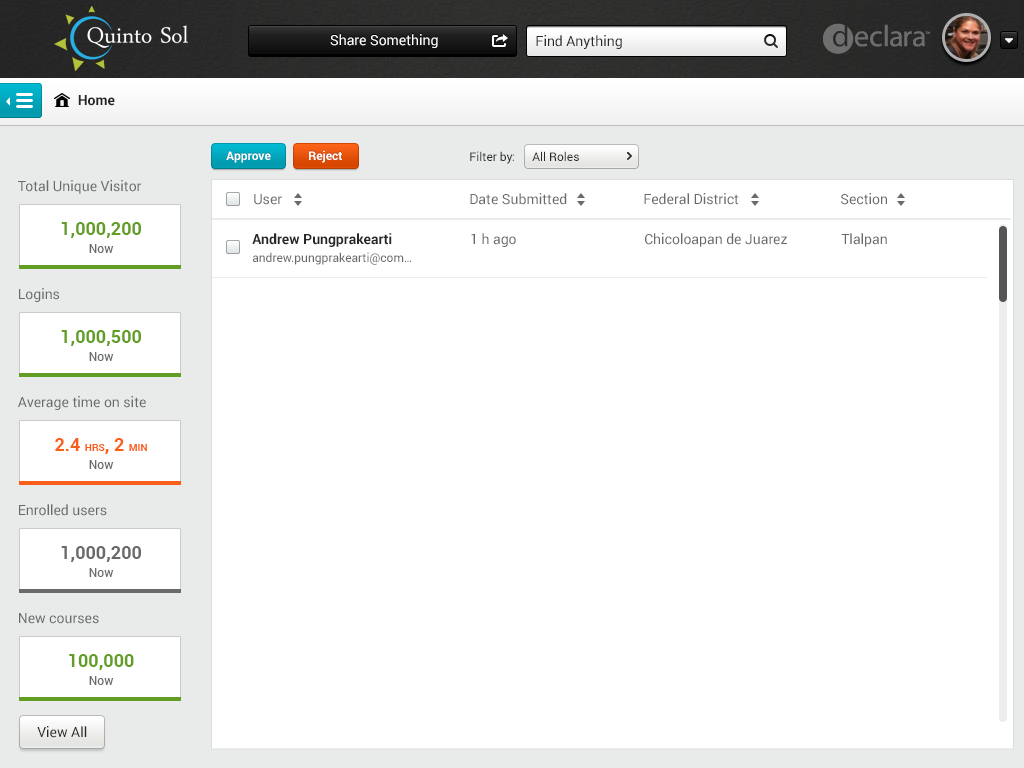
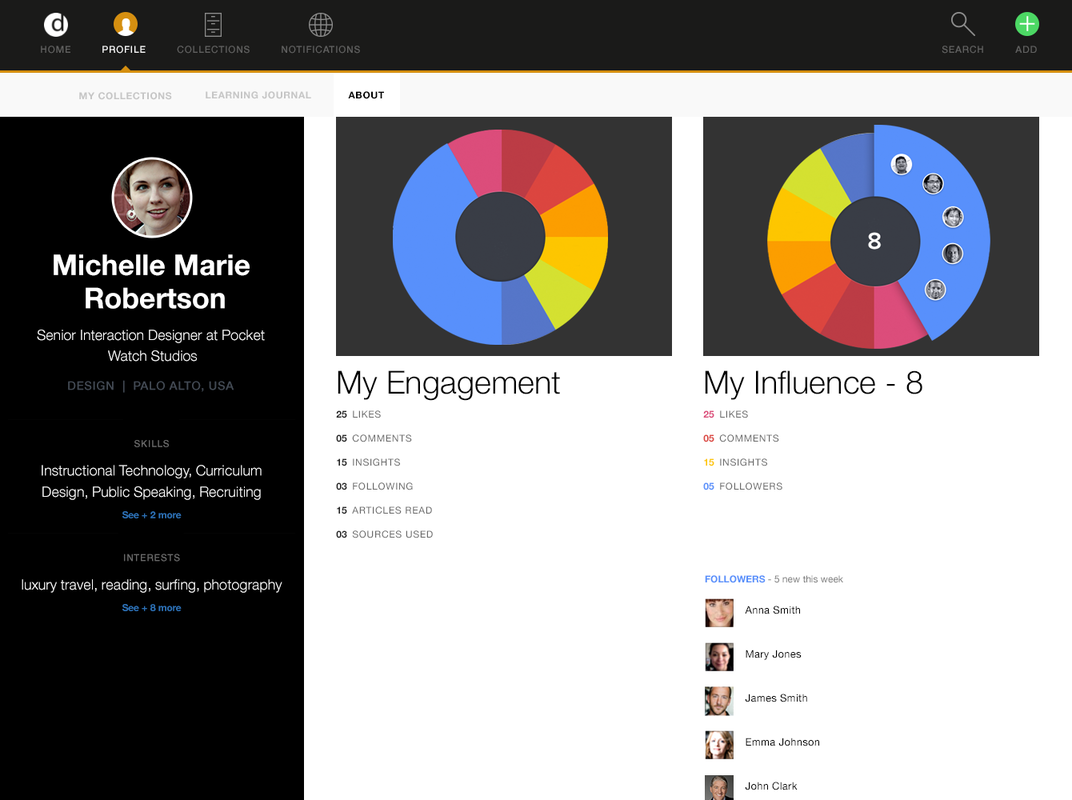
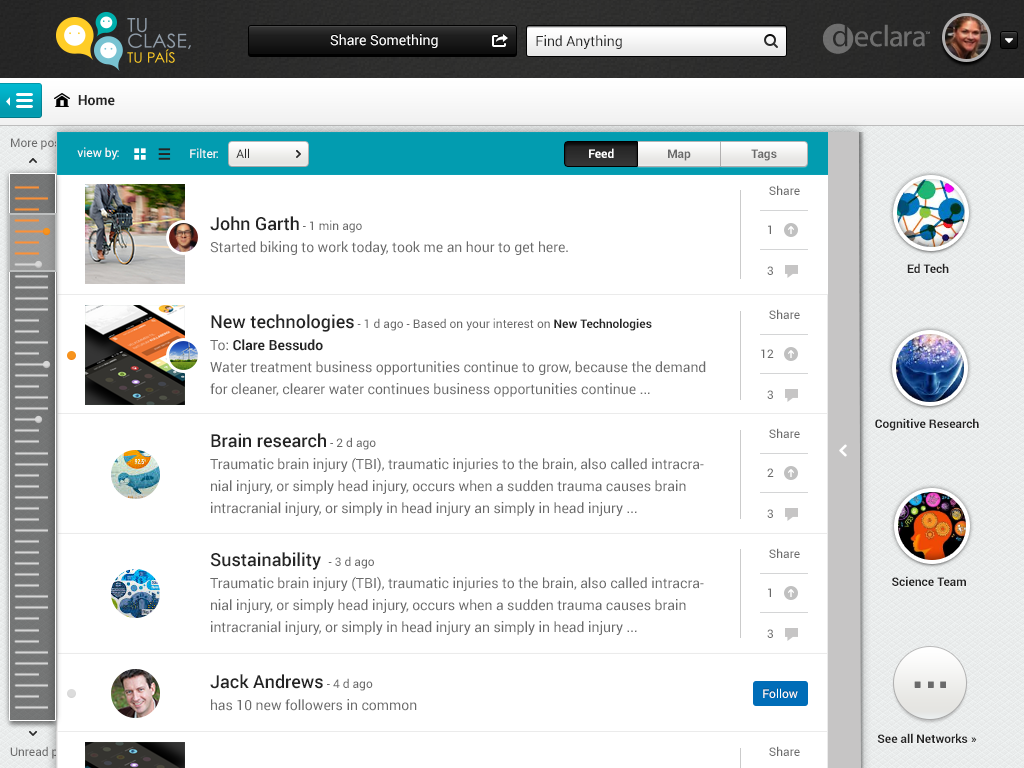
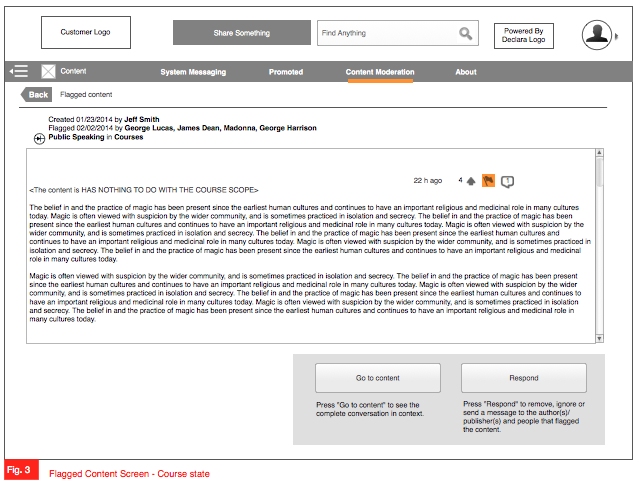
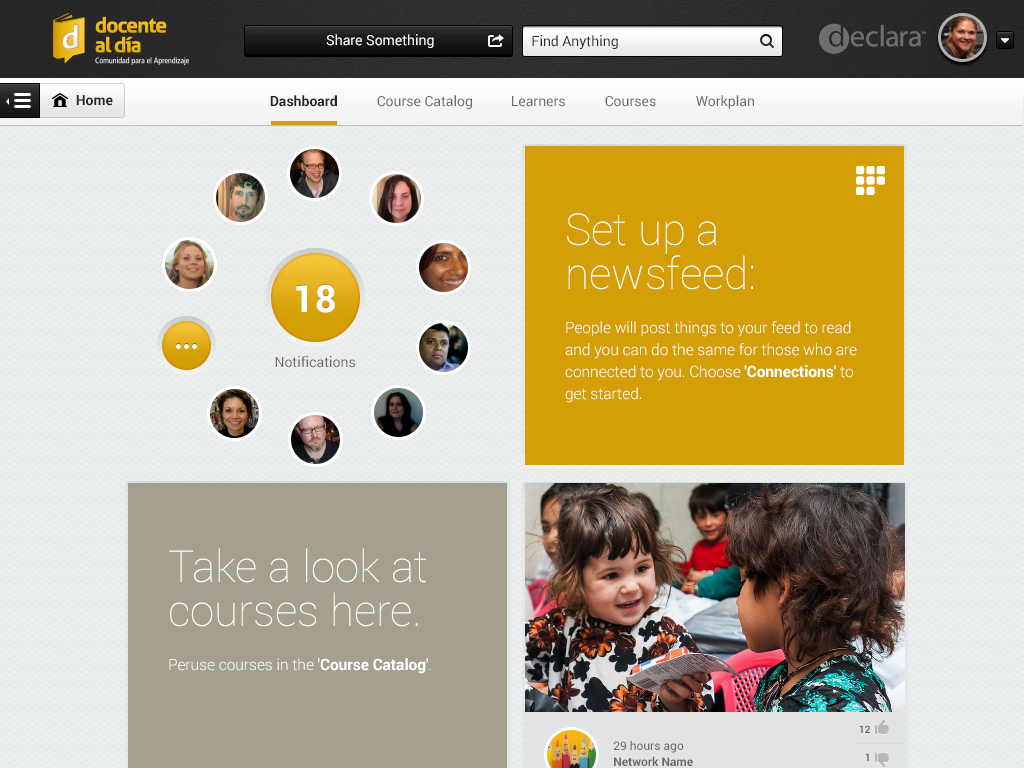
Main Screens
Process
Step 1 - Framing
The product team comprised by the Product Leads [2-4 people] and the Design team [2-4 people] met to define and analyze the new Dashboard requirements.
I reviewed and analyzed the Dashboard specs and requirements defined by PM lead.
Step 2 - Sketches & Comparative Analysis
I analyzed comparable Dashboards, info-graphics and other the presentations displaying critical information like AirBnB, Google Analytics, Google+, Facebook Analytics, Lynda, LikedIn Learning, and different CRM's.
Reviewed use cases and researched best practices, patterns, and guidelines.
Defined Dashboard flows and interactions with different options to evaluate with the Design Team and Product Leads.
Used whiteboards and lo-fi sketches to present, iterate and brainstorm requirements for both the web (browsers) and the mobile apps (tablets, phones, and smart devices).
Step 3 - Wireframes
Created wire-frames for the Dashboard architecture and flow.
Created wire-frames to describe the Dashboard interactions, states, and errors.
Collaborated with teams to share, complement and go over design ideas.
Step 4 - Visual Design
Created visuals for the Dashboard screens, asset libraries, state options, and interactions.
Reviewed visuals with the Senior Visual Designer.
Helped creating interactive presentations for investors and stakeholders demos.
Step 5 - Interactive Prototypes
Created clickable prototypes to facilitate communication with engineers and stakeholders.
Tested interactive prototypes with the Design team.
Step 6 - Delivery & Follow Up
Shared and discussed UX and visual designs with peers, product leads, engineers and stakeholders.
Collaborated with engineers to troubleshoot issues and solve problems.
Followed the process and road-map by going over the progress, requirements, and deadlines.

1. Gather & Summarize Data

2. Organize & Display Reports

3. Prioritize & Arrange Information

4. Communicate & Use Tools
Solution
As a result multiple Dashboards were released online and I:
Communicated a dense collection of information efficiently, effectively and rapidly.
Defined the relevant quantitative and non-quantitative data to use and display (features, navigation and metrics).
Summarized relevant information and display it in effective ways.
Displayed information using different graphs, charts, plots, maps, overlays.
Used icons, texts, images and drawing objects to communicate information.
Helped users work smarter and support them so they can succeed.
Data Visualization examples I analyzed
Instances where additional information needs to be gathered from the server, data requires processing, or similar behind-the-scenes activity needs to occur are perfect opportunities to use animation to fill that time in a meaningful and useful way like entertaining, loading animations, progress bars, displaying skeleton content, etc. If the amount of data takes too long to process you can also suggest sending the report via email. Earning your users’ trust and patience is vital for user engagement and returns.