Visual Design
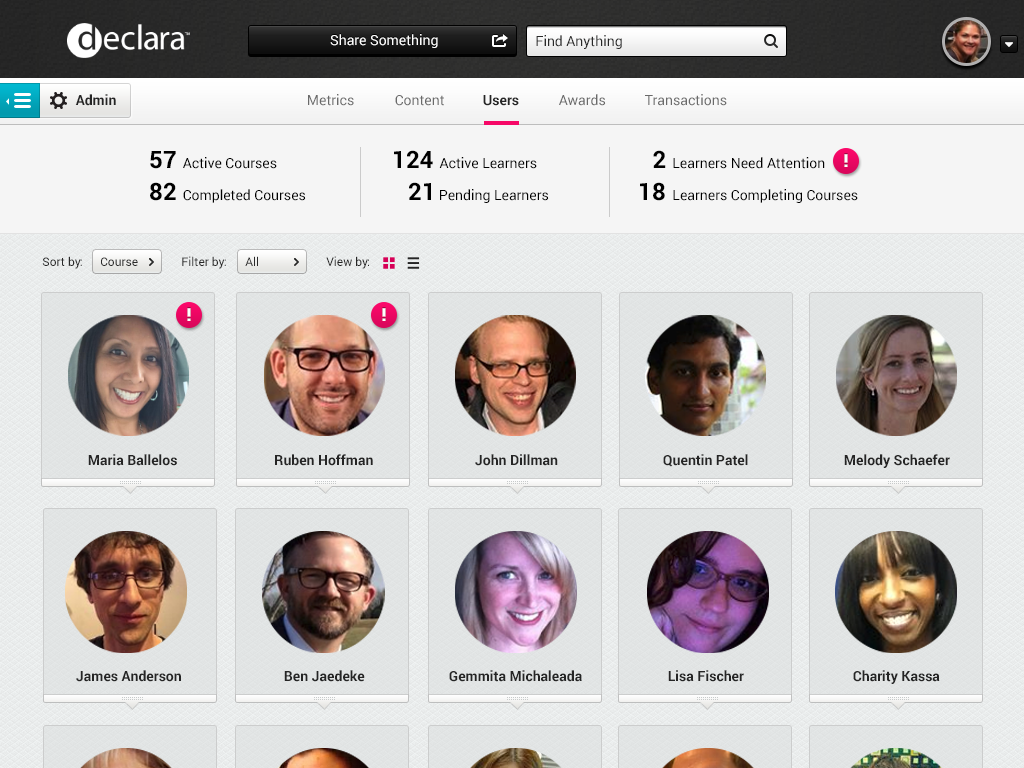
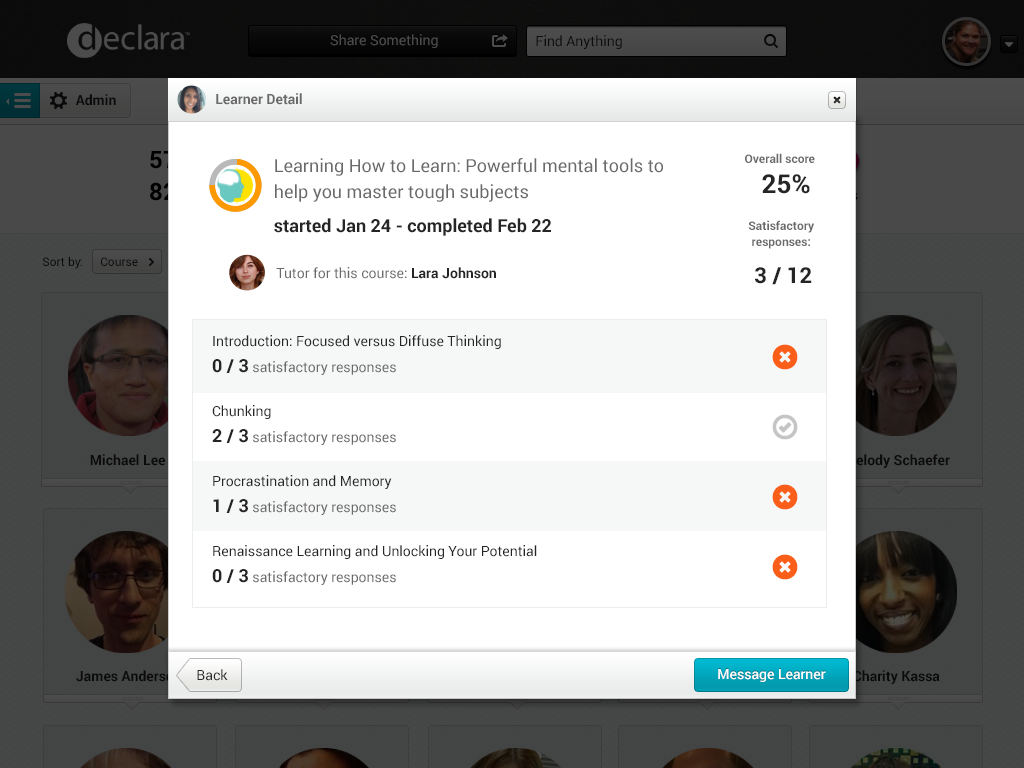
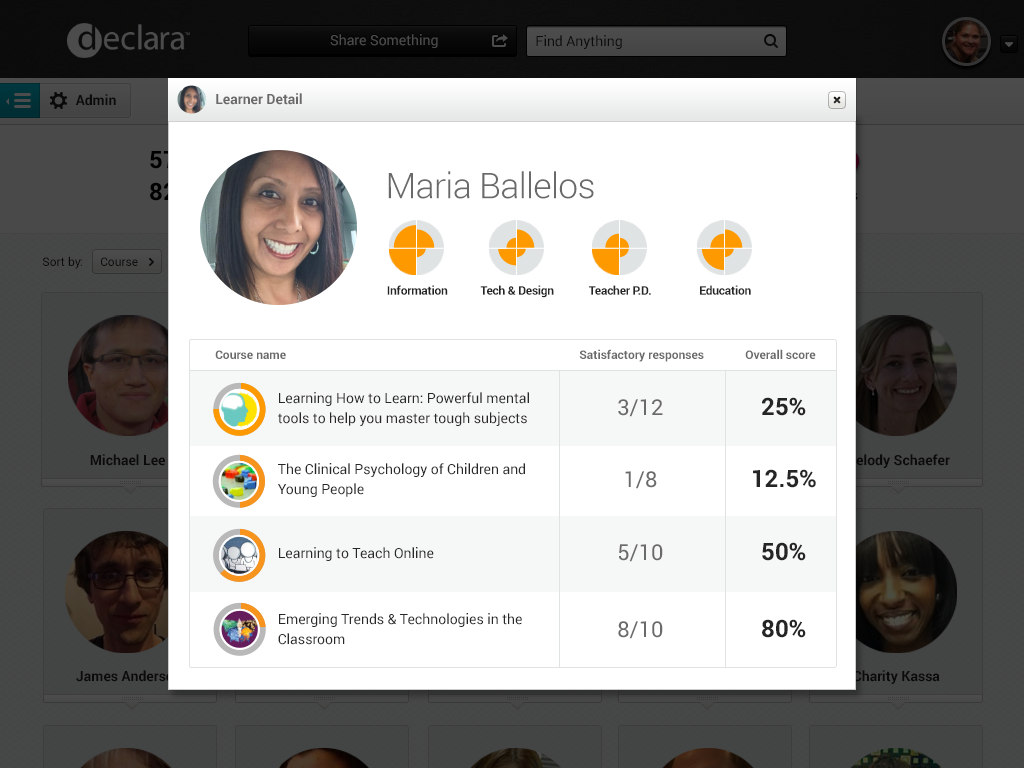
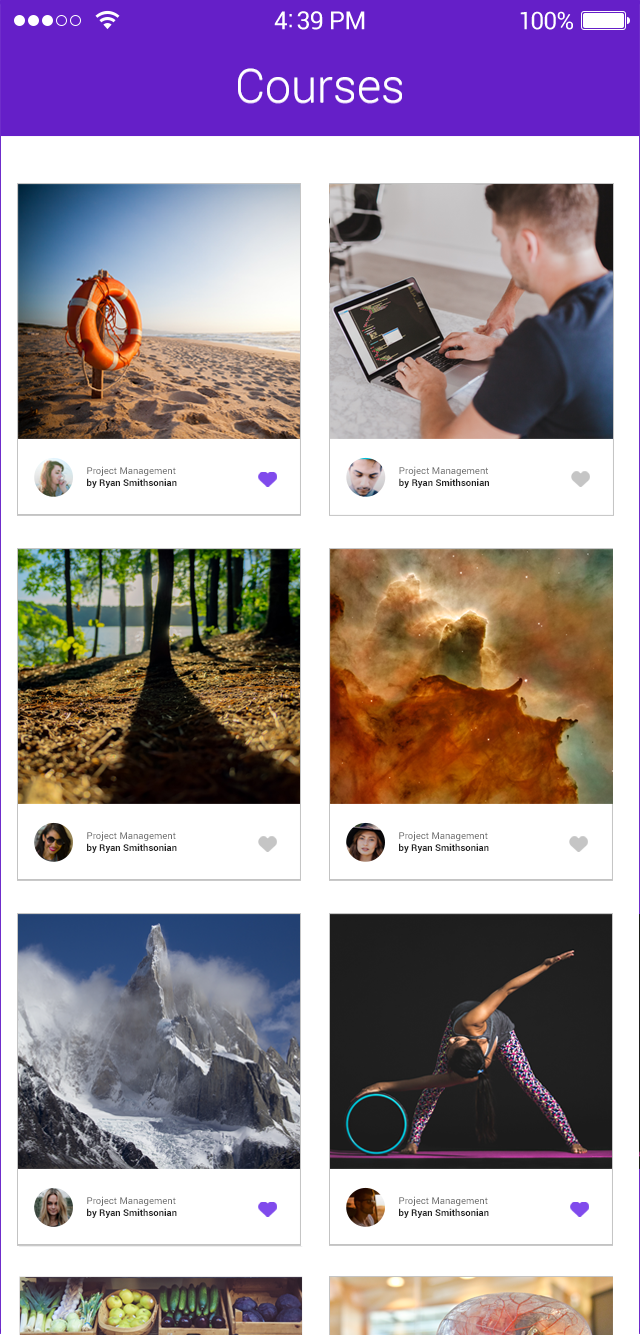
UI.
Managed the content creation process from start to finish.
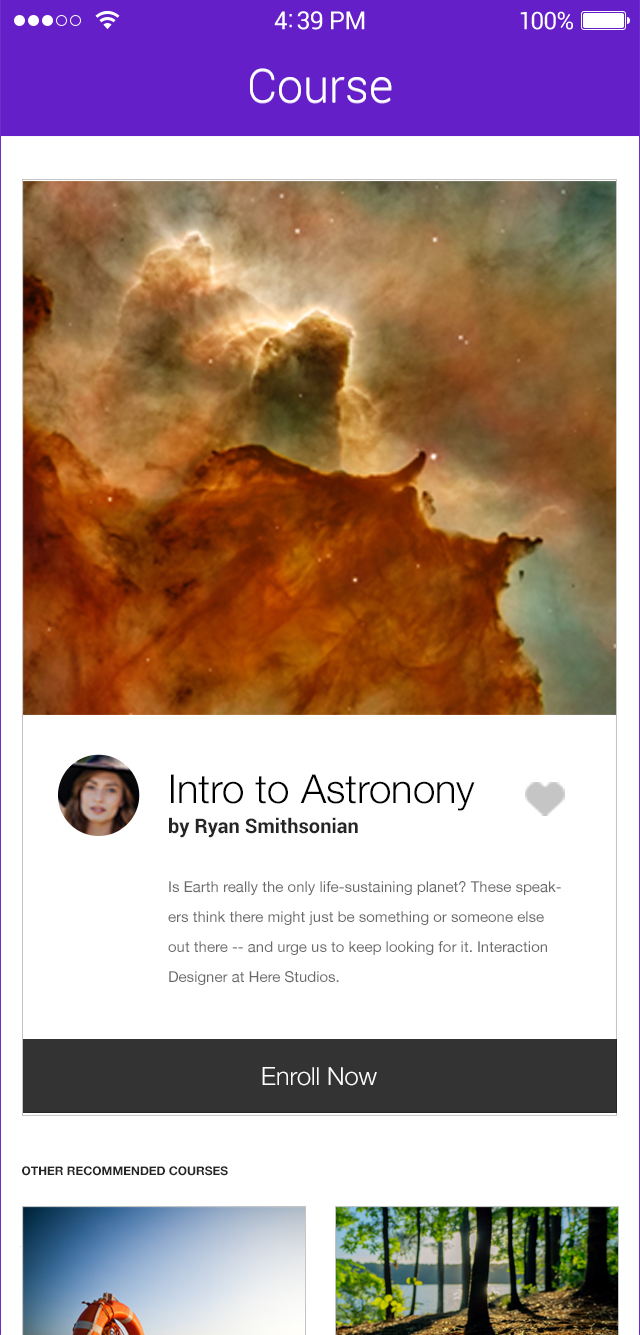
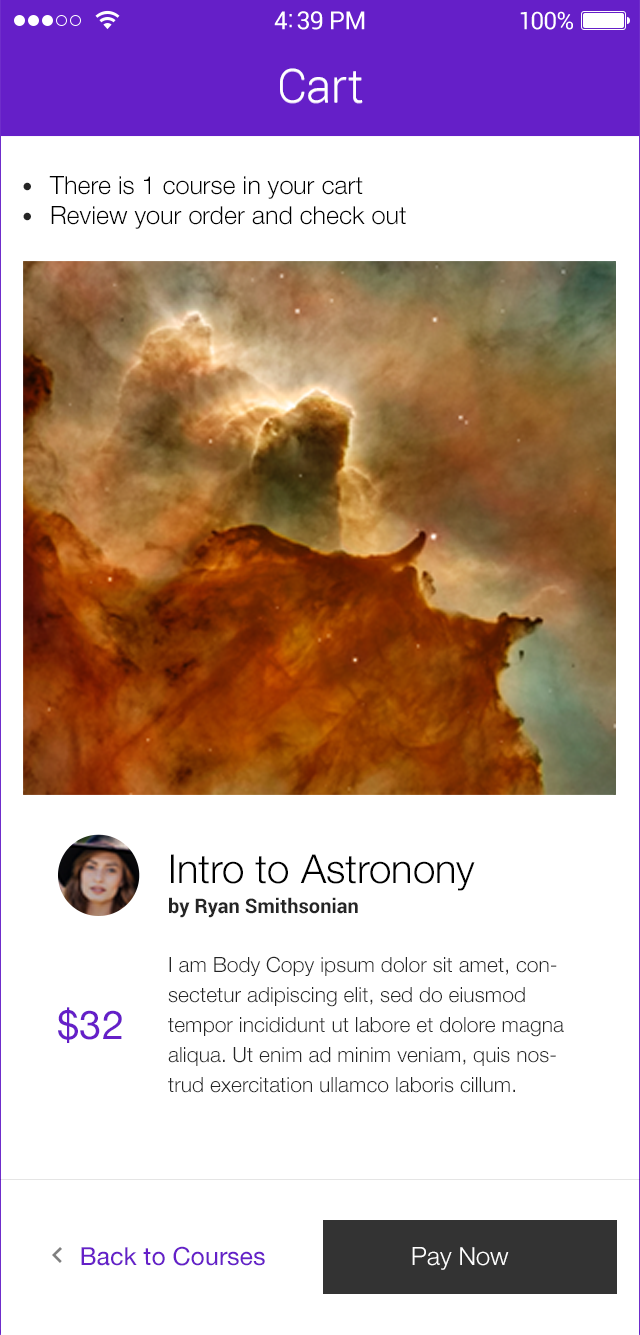
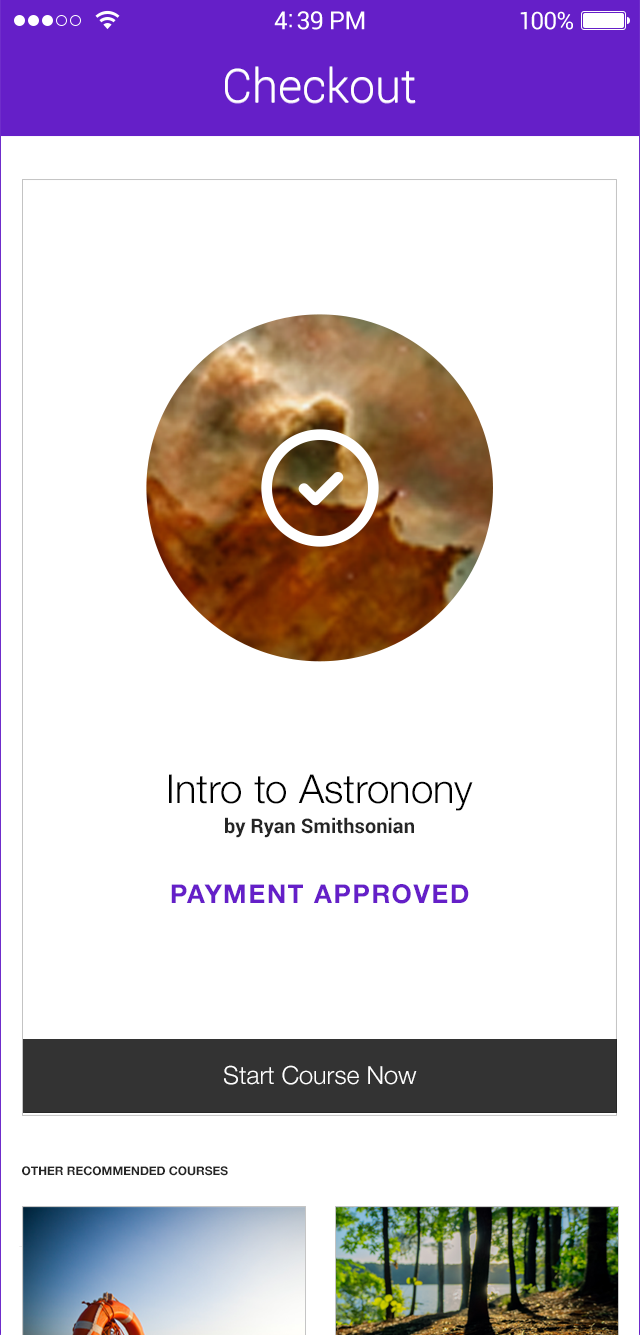
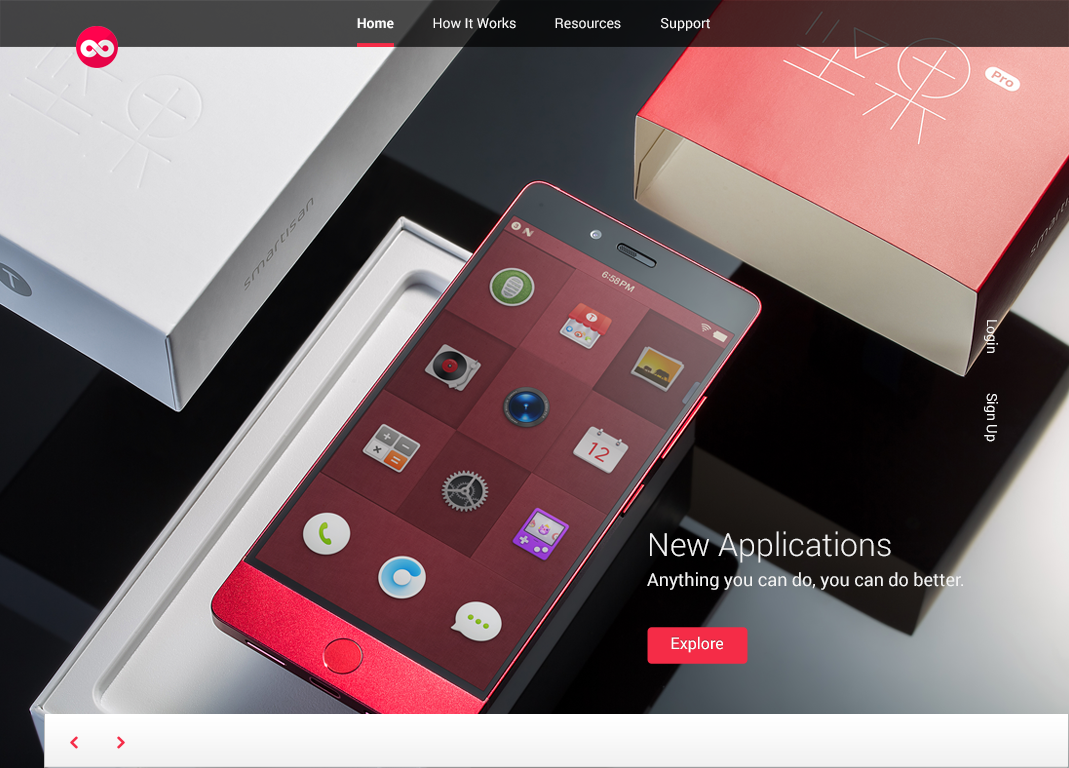
Constructed production‐ready mock ups for interactive prototypes, desktop and mobile apps, and presentations.
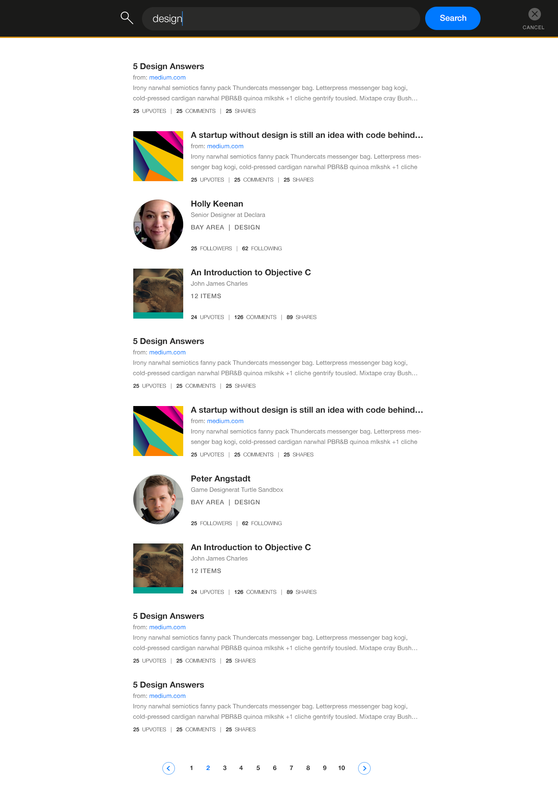
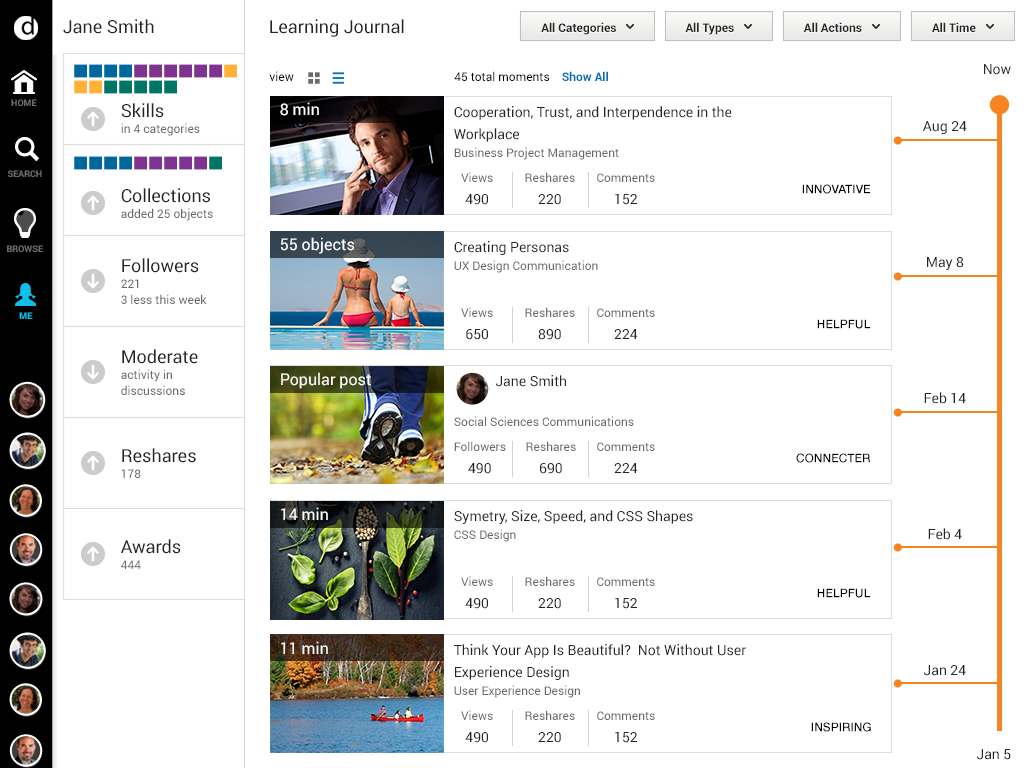
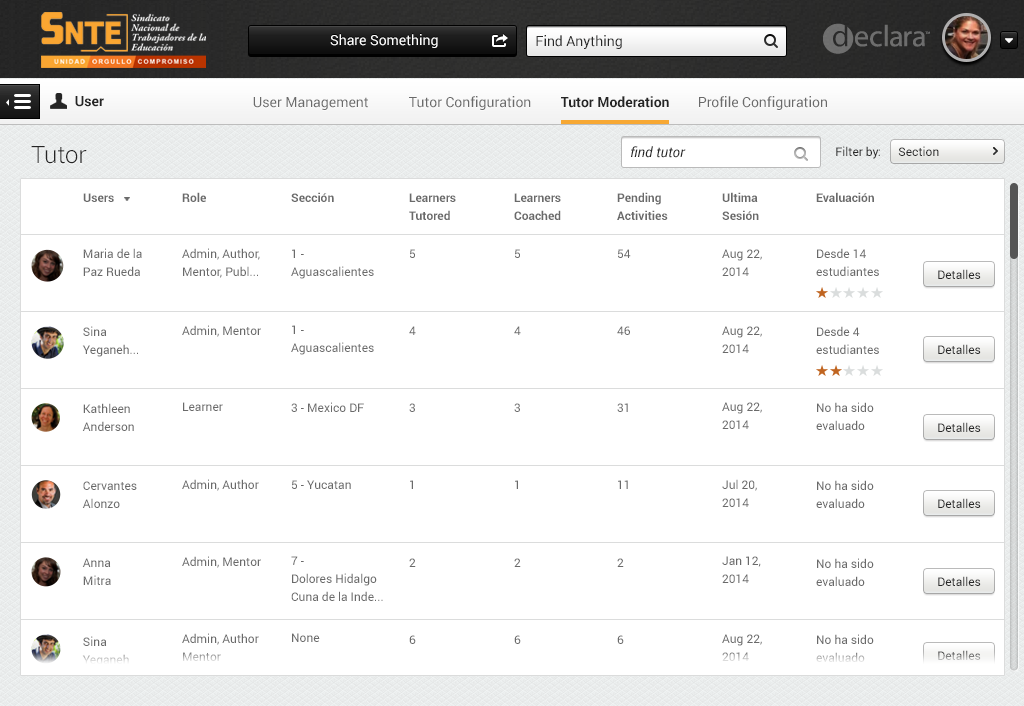
Designed the look and feel of website and mobile apps including landing pages, dashboards, first-time-user-experience, overlays, profiles, login, data viz, search, gamification, errors, etc.
Created style guides and asset libraries with colors, typography, link styles, buttons, tables, images, icons, etc.
Built component libraries for forms, image grids, calls-to-action, navigation, sidebars, interactive behaviors, etc.
Conceived cohesive, responsive and clear design patterns to establish layouts and hierarchies.
Used design principles and created mood boards.
Translated ideas and concepts across teams.
Strong tendency towards visual thinking – using mood boards, storyboards and sketching – to communicate interaction design concepts.
Strong understanding of design theory and concepts to create effective visual communication with hierarchy and balance (e.i. typography, color, space, contrast).
Created Visual design specifications document from wireframes.
Worked with design templates and patterns to create and maintain a scalable and consistent web and mobile apps.
Worked with process flows, site maps, wireframes, screen prototypes, and functional specifications.
Able to manage deadlines, as well as to adapt to the ever-changing business priorities.
Constant drive to stay up-to-date with the latest industry news and developments.
Capability to adhere to team processes and standards, while contributing ideas for improvement.
Worked quickly and efficiently without sacrificing a consistently high level of attention to detail.
Excellent presentation, communication, and negotiation skills.
Experience with business requirement gathering, site assessment, competitive analysis, and secondary research.
Inclusive design philosophy with a strong editorial sense. Gather feedback judiciously and knowledge on when to adjust designs and when to follow the initial vision.