Profile
EdTech.
Overview
Project
This project is about re-designing the Profile feature for the web and mobile educational apps at Declara, Inc. The re-designed feature was released online and was part of a series of iterations and re-designs where I also participated.
The UX work presented here is done by me, in collaboration with a design team that included the Design Director, a UX Senior Designer and a Visual Senior Designer.
What I Did
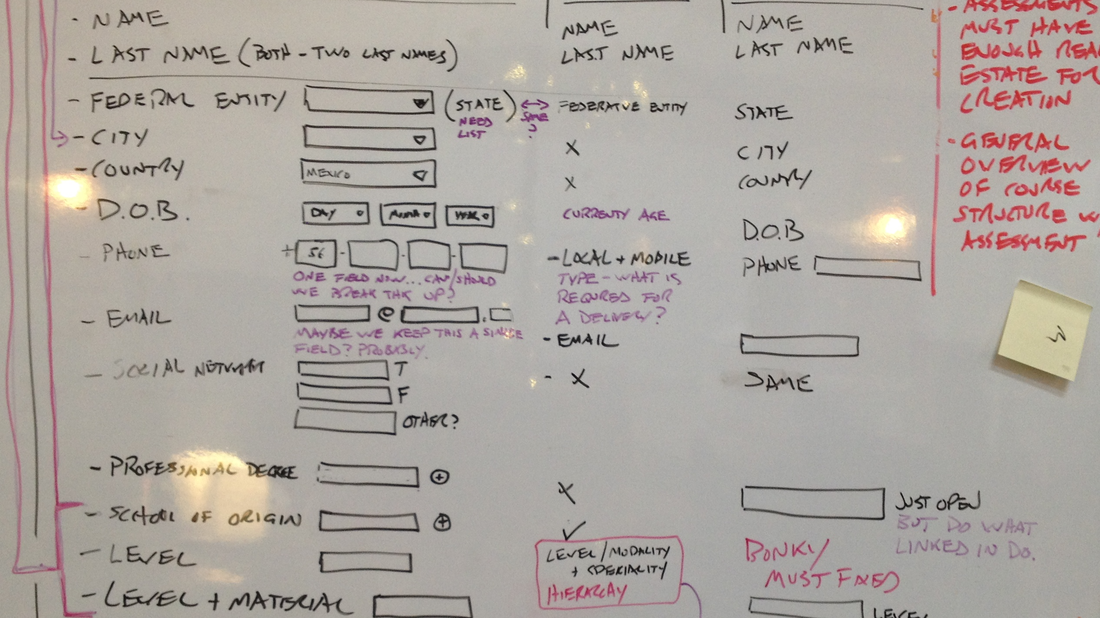
Ideation - Sketches
Low fidelity wireframes
High fidelity wireframes
High fidelity visuals
High fidelity clickable prototypes
Interactive prototypes with compete flows and micro-interactions.
Problem
When users sign up to an app, in general they have a Profile area where they can update their personal information. In this case, this area is particularly important as it helps customize the user experience and increases the chances of learning success.
The current Profile version had too many details and was customized for a formal education environment that included subjects and levels taught, years teaching, qualifications, etc. The new vision for the app had a more flexible approach to learning so the use cases and the problem characteristics had to be redefined. In the new app a user could be both a learner and a teacher and could freely interact with others in a engaging and productive way.
Process
Step 1 - Problem Definition
The product team comprised by the Product Leads [2-4 people] and the Design team [2-4 people] met to define and analyze the new Profile requirements.
I reviewed and analyzed the Profile specs and requirements defined by PM lead.
Step 2 - Sketches, Competitive Analysis & Exploration
Analyzed comparable sites like LinkedIn, Pinterest, and other education sites that had well thought out Profiles.
Reviewed use cases and researched best practices, patterns, and guidelines.
Defined Profile flows and interactions with different options to evaluate with the Design Team and Product Leads.
Used whiteboards and lo-fi sketches to present, iterate and brainstorm requirements for both the web (browsers) and the mobile apps (tablets, phones, and smart devices).
Step 3 - Wireframes
Created wire-frames for the Profile architecture and flow.
Created wire-frames to describe the Profile interactions, states, and errors.
Collaborated with teams to share, complement and go over design ideas.
Step 4 - Visual Design
Created visuals for the Profile screens, asset libraries, state options, and interactions.
Reviewed visuals with the Senior Visual Designer.
Helped creating interactive presentations for investors and stakeholders demos.
Step 5 - Interactive Prototypes
Created clickable prototypes to facilitate communication with engineers and stakeholders.
Tested interactive prototypes with the Design team.
Step 6 - Delivery & Follow Up
Shared and discussed UX and visual designs with peers, product leads, engineers and stakeholders.
Collaborated with engineers to troubleshoot issues and solve problems.
Followed the process and road-map by going over the progress, requirements, and deadlines.
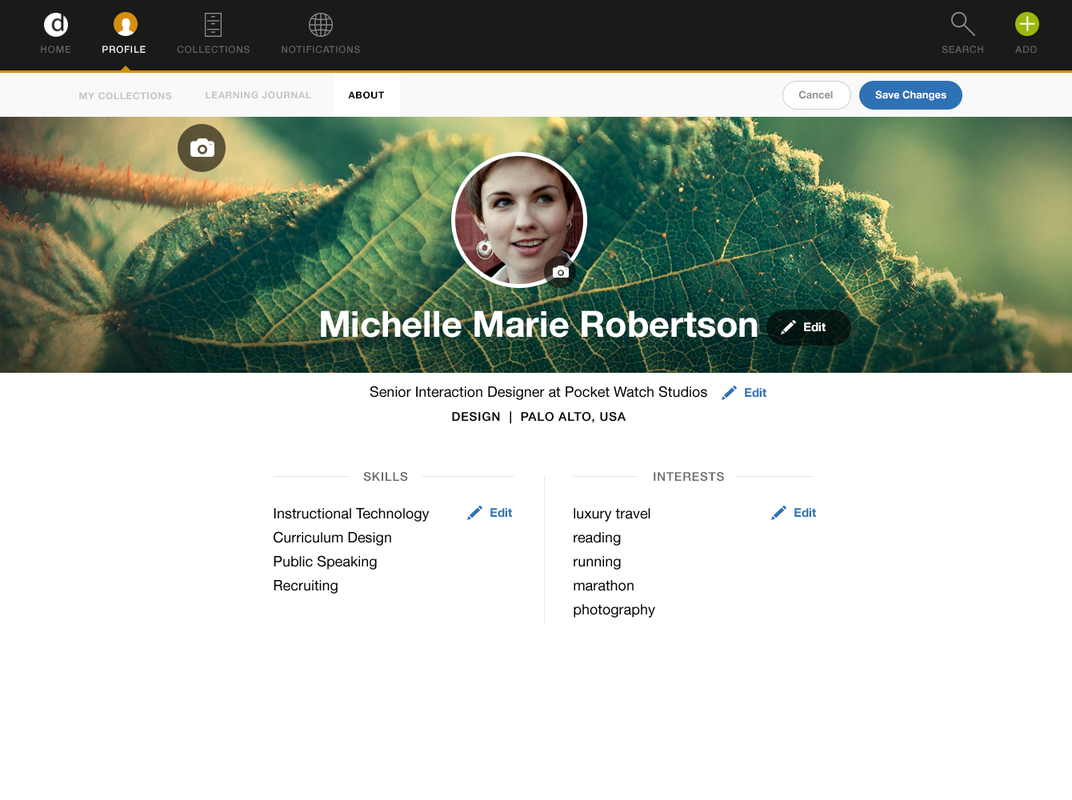
Hero Screens
Solution
As a result the Profile was released online and I:
Created a robust User Profile that promoted users and showcased their profile expertise, skills, interests, learning paths, etc.
Enabled users to easily change and update skills, interests and personal information. This allowed them to manage settings better and more straightforward.
Included clean and easy user interactions and flows to enhance the learning journey.
Provided tools to gather data and enable the system to provide better information for the user.
Facilitated interactions with social media apps and other content creators. This allowed better interactions and discovery among users.
Encouraged content creation and sharing that increased user engagement and retention.