On-boarding
First Time User Experiences.
Overview
Project
This project is about designing from scratch the First Time User Experience feature for the web and mobile educational apps at Declara, Inc. The designed feature was released online and was part of a series of iterations where I also participated.
The UX work presented here is done by me, in collaboration with a design team that included the Design Director, a UX Senior Designer and a Visual Senior Designer.
Problem
This is one of my favorite areas to work on when developing a new product. I enjoy creating a seamless, useful and clean experience for on-boarding users. The FTUX is the opportunity to provide the best first impression and become memorable.
The initial versions of the app didn't have a FTUX. Users signed in and didn't know how and where to start. They also didn't know about all the features and capabilities they had.
My Work
Ideation - Sketches
Low fidelity wireframes
High fidelity wireframes
High fidelity visuals
High fidelity clickable prototypes
Interactive prototypes with compete flows and micro-interactions
Process
Step 1 - Framing
The product team comprised by the Product Leads [2-4 people] and the Design team [2-4 people] met to define and analyze the new FTUX requirements.
I reviewed and analyzed the FTUX specs and requirements defined by PM lead.
Step 2 - Sketches, Comparative Analysis and Exploration
I analyzed the FTUX and the discovery process on comparable apps like Gmail, Facebook, Flipboard, Quora, Slack, Pinterest, and Canva.
Reviewed use cases and researched best practices, patterns, and guidelines.
Defined FTUX flows and interactions with different options to evaluate with the Design Team and Product Leads.
Used whiteboards and lo-fi sketches to present, iterate and brainstorm requirements for both the web (browsers) and the mobile apps (tablets, phones, and smart devices).
Step 3 - Wireframes
Created wire-frames for the FTUX architecture and flow.
Created wire-frames to describe the FTUX interactions, states, and errors.
Collaborated with teams to share, complement and go over design ideas.
Step 4 - UI / Visual Design
Created visuals for the FTUX screens, asset libraries, state options, and interactions.
Reviewed visuals with the Senior Visual Designer.
Helped creating interactive presentations for investors and stakeholders demos.
Step 5 - Interactive Prototypes
Created FTUX clickable prototypes to facilitate communication with engineers and stakeholders.
Tested interactive prototypes with the Design team.
Presented interactive prototypes to stakeholders using InVision.
Step 6 - Delivery and Follow Up
Shared and discussed UX and visual designs with peers, product leads, engineers and stakeholders.
Collaborated with engineers to troubleshoot issues and solve problems.
Followed the process and road-map by going over the progress, requirements, and deadlines.
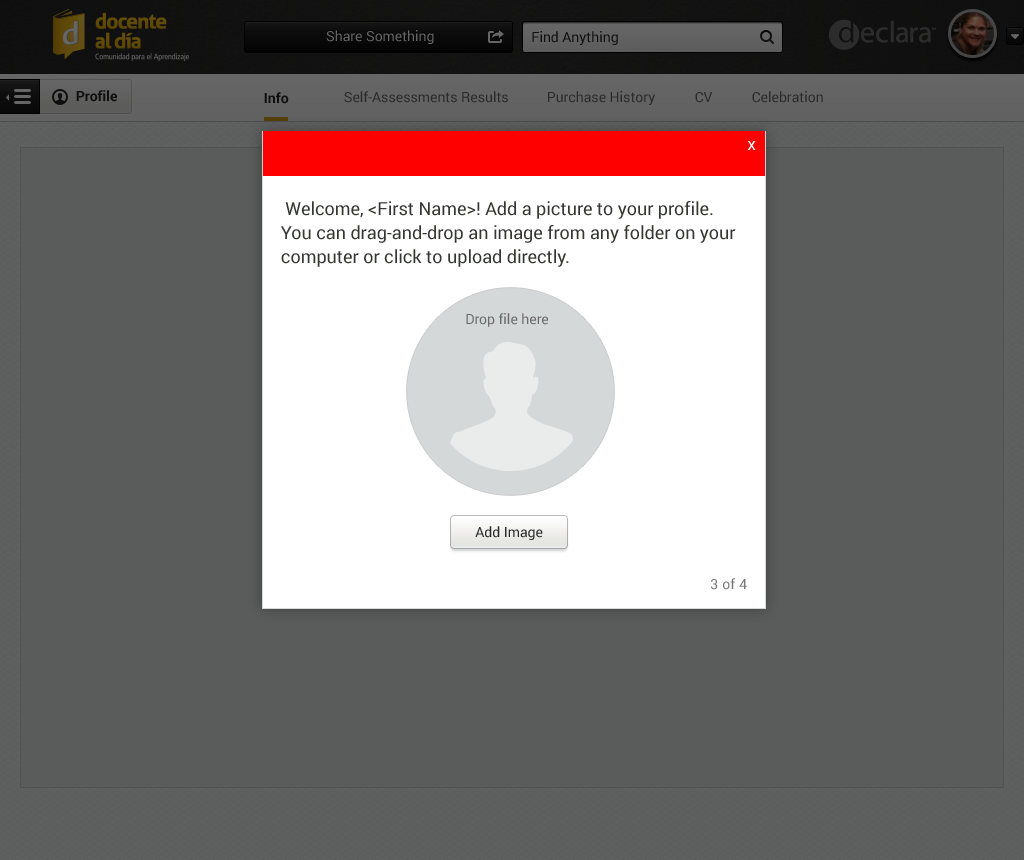
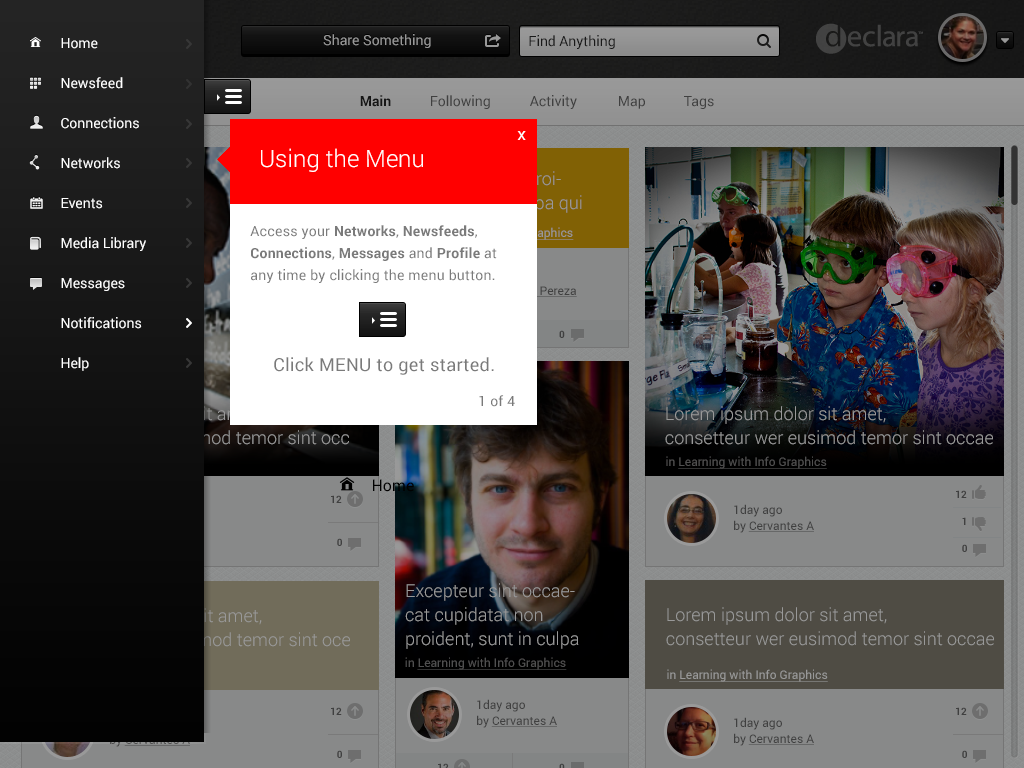
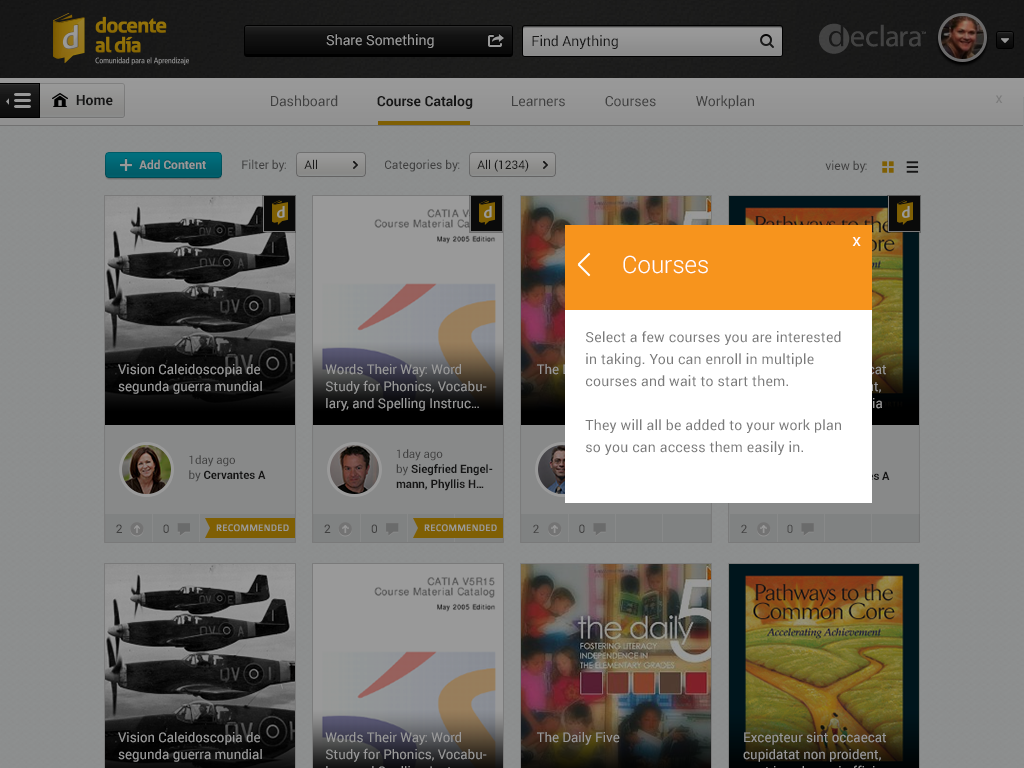
Hero Screens
Solution
As a result the FTUX was released online and I:
Developed an organized and easy guide for users to follow. The guide provided a solid understanding of features and capabilities with fun and energetic walk troughs.
Educated new users on how to use the application by following exercises, resources and tutorials.
Increased engagement of new users by adding delightful tutorials and fun interactions.
Increased user retention by making the experience memorable and created a positive brand perception for users.
Used non intrusive hints, steps and progress cues to complement the user journey