Feed
EdTech.
Overview
The Project
This project is about designing the Feed feature for the web and mobile educational apps at Declara, Inc. The designed feature was released online and was part of a series of iterations where I also participated.
The UX work presented here is done by me, in collaboration with a design team that included the Design Director, a UX Senior Designer and a Visual Senior Designer.
What I Did
Ideation - Sketches
Low fidelity wireframes
High fidelity wireframes
High fidelity visuals
High fidelity clickable prototypes
Interactive prototypes with compete flows and micro-interactions
Problem Definition
One of the key features used for personalized learning is a Feed. Feeds enable users to access, curate and store content. The right content speeds and facilitates knowledge and discovery.
The initial versions of the app didn't have a Feed. Users signed in and immediately saw a dashboard with recommended courses to take and the current courses they were taking. Their interactions were with specific teachers and students related to the courses they were taking. The new approach for the apps was to create social interactions from social media, external content and internal content.
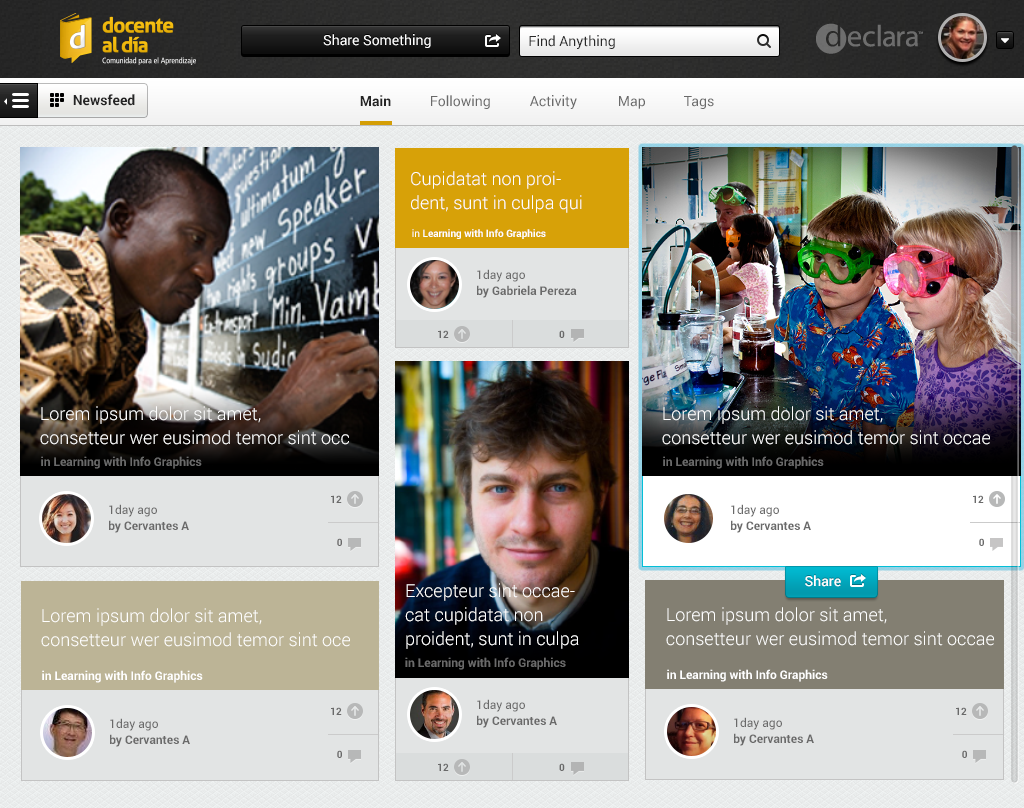
Main Screens
Process
Step 1 - Problem Definition
The product team comprised by the Product Leads [2-4 people] and the Design team [2-4 people] met to define and analyze the new Feed requirements.
Reviewed and analyzed the Feed specs and requirements defined by PM lead.
Step 2 - Sketches, Competitive Analysis
Analyzed competitors and sites that use similar feeds like Twitter, Facebook, New York Times, Huffington Post, Pinterest and Buzzfeed.
Reviewed use cases and researched best practices, patterns, and guidelines.
Defined Feed flows and interactions with different options to evaluate with the Design Team and Product Leads.
Used whiteboards and lo-fi sketches to present, iterate and brainstorm requirements for both the web (browsers) and the mobile apps (tablets, phones, and smart devices).
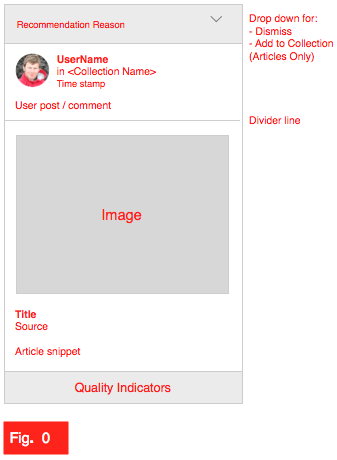
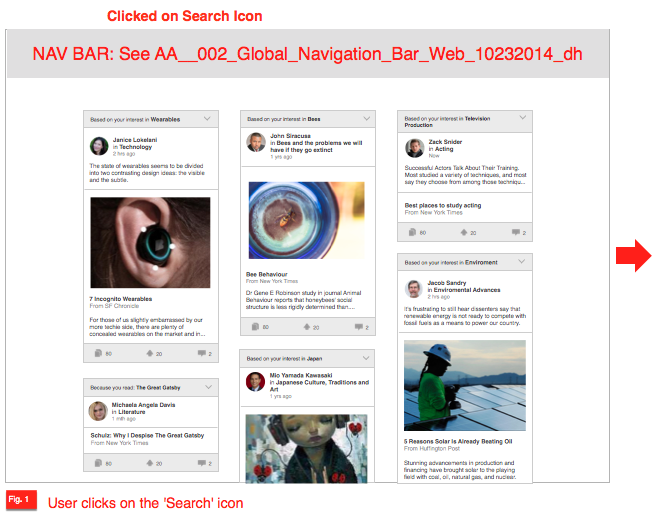
Step 3 - Wireframes
Created wire-frames for the Feed architecture and flow.
Created wire-frames to describe the Feed interactions, states, and errors.
Collaborated with teammates to share, complement and go over design ideas.
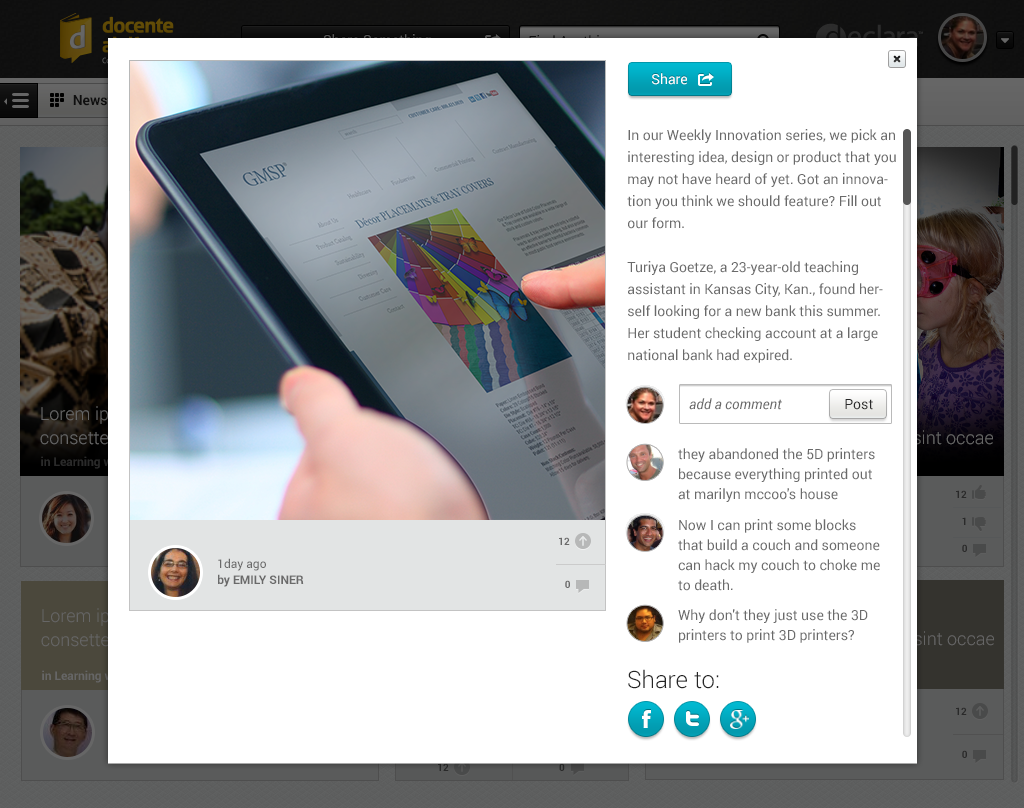
Step 4 - UI / Visual Design
Created visuals for the Feed screens, asset libraries, state options, and interactions.
Reviewed visuals with the Senior Visual Designer.
Helped creating interactive presentations for investors and stakeholders demos.
Step 5 - Interactive Prototypes
Created Feed clickable prototypes to facilitate communication with engineers and stakeholders.
Tested interactive prototypes with the Design team.
Step 6 - Delivery & Follow Up
Shared and discussed UX and visual designs with peers, product leads, engineers and stakeholders.
Collaborated with engineers to troubleshoot issues and solve problems.
Followed the process and road-map by going over the progress, requirements, and deadlines.
Solution
As a result the Feed was released online and I:
Developed a feed with information that helps users find relevant and time-sensitive content.
Allowed users to add content from other sites.
Enabled users to like a content or post.
Helped users create content collections to use them as a learning path.
Facilitated communication among users via posts (comments) and via messages to individuals or groups.
Promoted content by showing a preview with a summary and an image.
Encouraged users to learn about authors, their interests and expertise.
Promoted users to create, learn and interact with authors and other learners.